Aplikasi web pada dasarnya adalah situs web yang dirancang agar terlihat seperti aplikasi tradisional. Itu dapat diakses melalui browser web di ponsel, seperti Safari di iPhone atau iPad, dan tidak memerlukan pengunduhan atau penginstalan melalui App Store. Apple telah mendukung jenis aplikasi ini selama bertahun-tahun, tetapi apa itu aplikasi web? Apa bedanya dengan aplikasi biasa yang digunakan di iPhone dan iPad?

Apa itu aplikasi web?
Aplikasi web sebagaimana Apple menyebutnya, atau Aplikasi Web Progresif dan disingkat PWA seperti yang dipromosikan oleh Google, tetapi Apple lebih suka menyebutnya aplikasi web. Terlepas dari itu, aplikasi web pada umumnya adalah aplikasi serbaguna yang dikembangkan hanya dengan menggunakan teknologi web, dan istilah PWA biasanya digunakan untuk mendeskripsikan aplikasi ini.
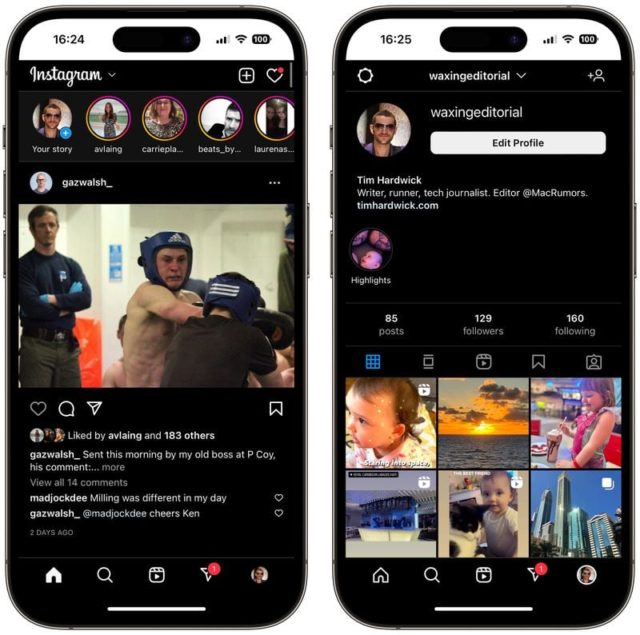
Dari sudut pandang pengguna, PWA dapat diibaratkan sebagai situs web yang dapat ditambahkan ke layar beranda perangkat Anda tanpa harus mengunduhnya dari App Store. Di antara aplikasi web populer yang banyak digunakan orang adalah Google Maps, Starbucks, Tinder, Uber, dan Instagram.
Menariknya, iOS adalah platform pertama yang mendukung gagasan PWA. Saat iPhone pertama kali diperkenalkan, aplikasi awal dibangun menggunakan HTML5, memungkinkan pengguna untuk menambahkannya ke layar beranda secara manual untuk pengalaman layar penuh seperti aplikasi. Dan saat itu, App Store belum ada.

Setelah pengenalan App Store, dukungan Apple untuk aplikasi web mulai berkurang, sementara Google Chrome terus meningkatkan teknologi web terkait. Dan pada tahun 2018, semua browser web utama, termasuk Safari, telah berkomitmen untuk mendukung aplikasi web. Sejak itu, Apple juga terus meningkatkan pengalaman aplikasi web, meski belum banyak diiklankan. Oleh karena itu, banyak orang yang terkejut ketika Apple mengumumkan rencananya untuk mendukung notifikasi aplikasi web selama WWDC 2022.
Kelebihan aplikasi web
Tidak seperti “aplikasi web”, yang berfungsi sebagai pintasan dasar atau penanda layar beranda sederhana, PWA dapat diunduh sebelumnya, berfungsi offline, dan memberikan pengalaman seperti aplikasi di Apple Store dan akses ke fitur seperti geolokasi, kamera, dan lainnya.
Ukuran aplikasi web Starbucks adalah 233 KB, yang 99.84% lebih kecil dari 148 MB app store.
Dari sudut pandang pengembang, memilih Progressive Web App (PWA) dapat menghindari potensi kesulitan yang mungkin dialami pengembang agar aplikasinya diterima selama proses peninjauan Apple.
Misalnya…
Apple tidak menerima aplikasi yang mengulas aplikasi di Apple Store, sehingga pengembangnya berpaling Othman Untuk mengatasi masalah yang dihadapi sebagian orang, karena mereka menerima banyak pertanyaan dan pertanyaan tentang permintaan aplikasi dari teman atau keluarga, karena banyak yang menginginkan aplikasi untuk melakukan hal tertentu, tetapi mereka tidak tahu apa nama aplikasi itu. melakukan itu, dan mencari di toko aplikasi jarang memberikan hasil yang bermanfaat, terutama dalam bahasa Arab.
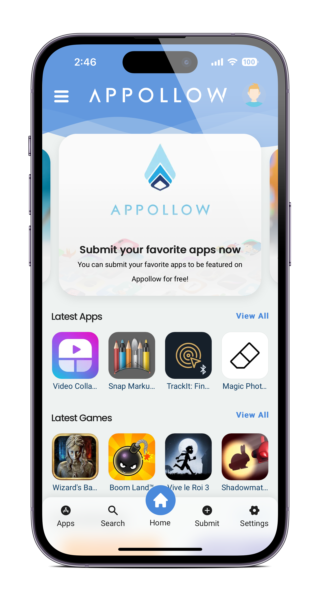
Jadi Othman mengembangkan Appollow, sebuah platform untuk aplikasi di mana pengguna dapat dengan mudah mencari aplikasi dalam bahasa Arab serta membagikan aplikasi favorit mereka dan menemukan aplikasi gratis untuk waktu yang terbatas, kata Othman (Saya terinspirasi oleh ide Aplikasi Aplikasi kami- Aad).
Tapi Othman, jika dia mengembangkan aplikasi dan meletakkannya di App Store, Apple pasti akan menolaknya sama sekali, sama seperti menolak memperbarui aplikasi kami. App- Dia kembali. Oleh karena itu, proyek Appollow adalah situs web yang dibangun dengan teknologi PWA , yang menambahkan kemungkinan untuk menginstalnya sebagai aplikasi di layar beranda, seperti "Twitter dan Starbucks".

Othman adalah pengembang jenius, insya Allah... Ini adalah situs aplikasinya yang bekerja dengan teknologi yang sedang kita bicarakan saat ini...
Kelemahan aplikasi web
Aplikasi asli (dikembangkan dengan kit pengembangan Apple) memiliki integrasi yang lebih baik dengan iOS dan memberikan pengalaman pengguna yang lebih lancar, misalnya, aplikasi web hanya dapat menyimpan data offline dan file dengan total maksimal 50MB. Mereka tidak dapat mengakses beberapa fitur perangkat keras, seperti Bluetooth dan wajah atau sidik jari, dan mereka tidak dapat menjalankan kode latar belakang. Aplikasi web saat ini tidak memiliki akses ke pembayaran dalam aplikasi dan layanan Apple lainnya, yang hanya tersedia untuk aplikasi asli.
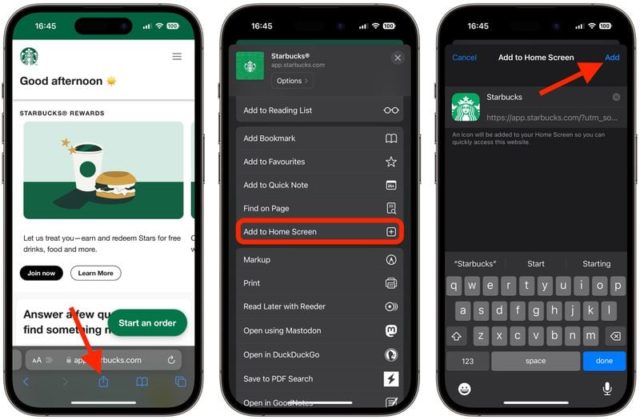
Cara menambahkan aplikasi web ke layar utama Anda

◉ Buka Safari di iPhone atau iPad.
◉ Pergi ke situs yang menawarkan aplikasi web, Anda bisa pergi ke situs appco Anda akan menemukan banyak dari mereka.
◉ Klik tombol bagikan.
◉ Gulir ke bawah jendela Posting, lalu pilih Tambahkan ke Layar Beranda.
◉ Beri nama aplikasi web, lalu ketuk Tambah.
Aplikasi web baru akan muncul di ruang di layar beranda perangkat Anda, dan jika Anda mengetuknya dan dibawa kembali ke situs web standar, keluar dari Safari melalui pengalih aplikasi, lalu luncurkan aplikasi web lagi.
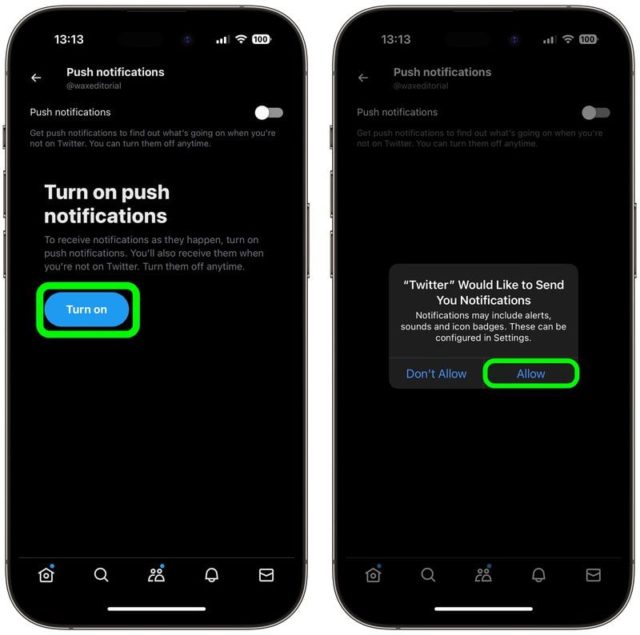
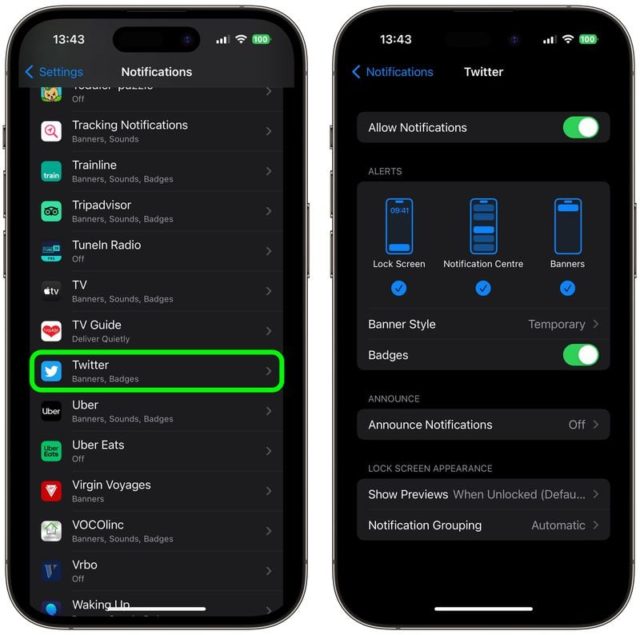
Cara mengatur notifikasi aplikasi web di iPhone

Dalam pembaruan beta untuk iOS 16.4 Dan iPadOS 16.4, Apple menambahkan fitur baru yang memungkinkan aplikasi web ditambahkan ke layar beranda untuk mendukung notifikasi. Dengan demikian, aplikasi ini dapat meminta izin untuk menerima notifikasi melalui jendela yang muncul di layar Anda, sama seperti aplikasi lain, dan kemudian Anda dapat setuju untuk menerima notifikasi dari aplikasi ini. Dengan pemberitahuan yang diizinkan dari aplikasi ini, mereka akan muncul di layar kunci, di Pusat Pemberitahuan, dan di Apple Watch yang dipasangkan.
◉ Buka aplikasi web yang Anda tambahkan ke layar beranda.
◉ Temukan pengaturan yang mengaktifkan notifikasi, lalu aktifkan.
◉ Saat permintaan izin muncul, ketuk Izinkan untuk mengizinkan aplikasi web mengirimkan pemberitahuan kepada Anda, sama seperti aplikasi biasa.
Setelah melakukannya, Anda akan dapat mengontrol notifikasi dan lencana ikon untuk aplikasi web dari dalam bagian Notifikasi pada aplikasi Pengaturan.

Sumber:


Apa pengobatan dan durasi terbaik??
Artikel bintang XNUMX, terima kasih
Sebagian besar aplikasi gratis untuk waktu terbatas di aplikasi Apollo tidak gratis dan perlu berlangganan, satu-satunya keunggulan aplikasi ini adalah memberikan penjelasan dalam bahasa Arab
Terima kasih untuk artikel yang bagus 🌹
Bahasa apa yang dibutuhkan untuk membuat situs yang kompatibel dengan teknologi ini?
Apakah membangun situs web menggunakan React Responsive cukup kompatibel dengan fitur ini?
Situs apa pun yang dibuat melalui alat pembuat web di situs hosting seperti Godaddy, saat Anda membukanya dari Safari dan menambahkannya ke layar beranda, itu akan terbuka dengan cara yang sama untuk PWA
Terima kasih
Aplikasi Apollo bagus, tetapi apakah mungkin untuk beralih ke toko non-AS?
Saya berharap aplikasi tersebut tidak ada hubungannya dengan kewarganegaraan akun Appstore, karena tidak mengunduh program darinya